视图层的基本组成单元
自带一些功能与微信风格一致的样式
一个组件通常包括“开始标签”和“结束标签
通过“属性”来修饰行为和外观
<!--
hover-class 控制点击时的样式
hover-start-time 点击样式的开始延迟
hover-stay-time 点击样式的持续时间
hover-stop-propagation 阻止点击态向父级传播
-->
<view hover-class="hover-class"
hover-start-time="{{2000}}"
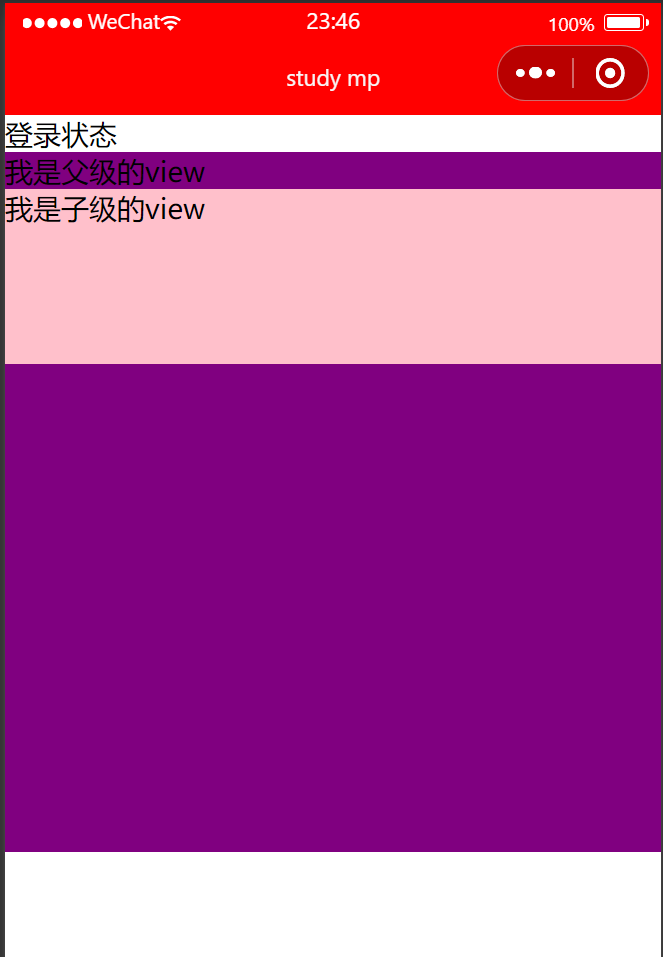
hover-stay-time="{{2000}}">登录状态</view>
<view class="parent" hover-class="hoverparent">
我是父级的view
<view class="son" hover-class="hoverson"
hover-stop-propagation="{{true}}">
我是子级的view
</view>
</view>
利用到的class:
.hover-class{
color: red;
background-color: salmon;
}
.parent{
background-color: purple;
height: 400px;
}
.son{
background-color: pink;
height: 100px;
}
.hoverparent{
color: red;
}
.hoverson{
color: blue;
}
发表回复